Supplier 360
- Supplier 360 10.5 HotFix 2
- All Products

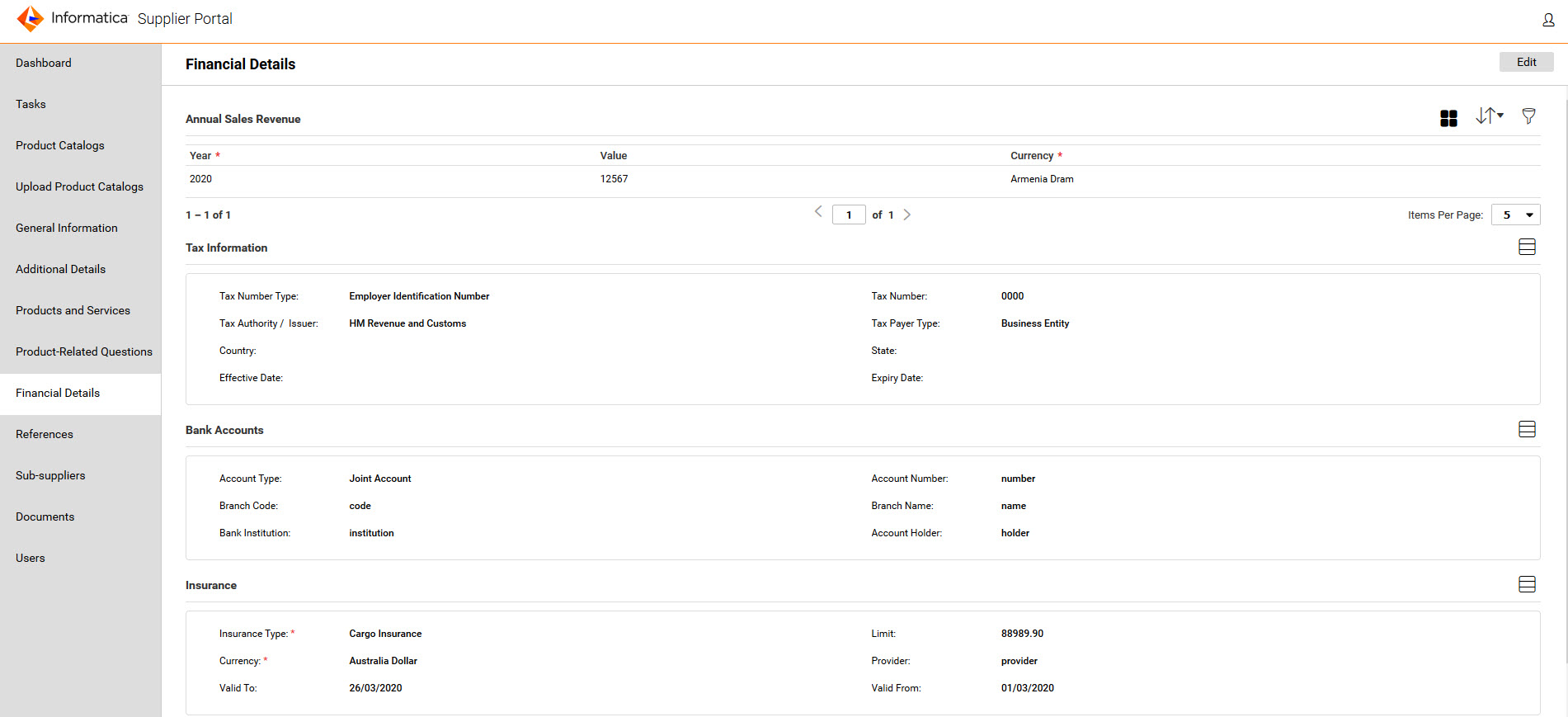
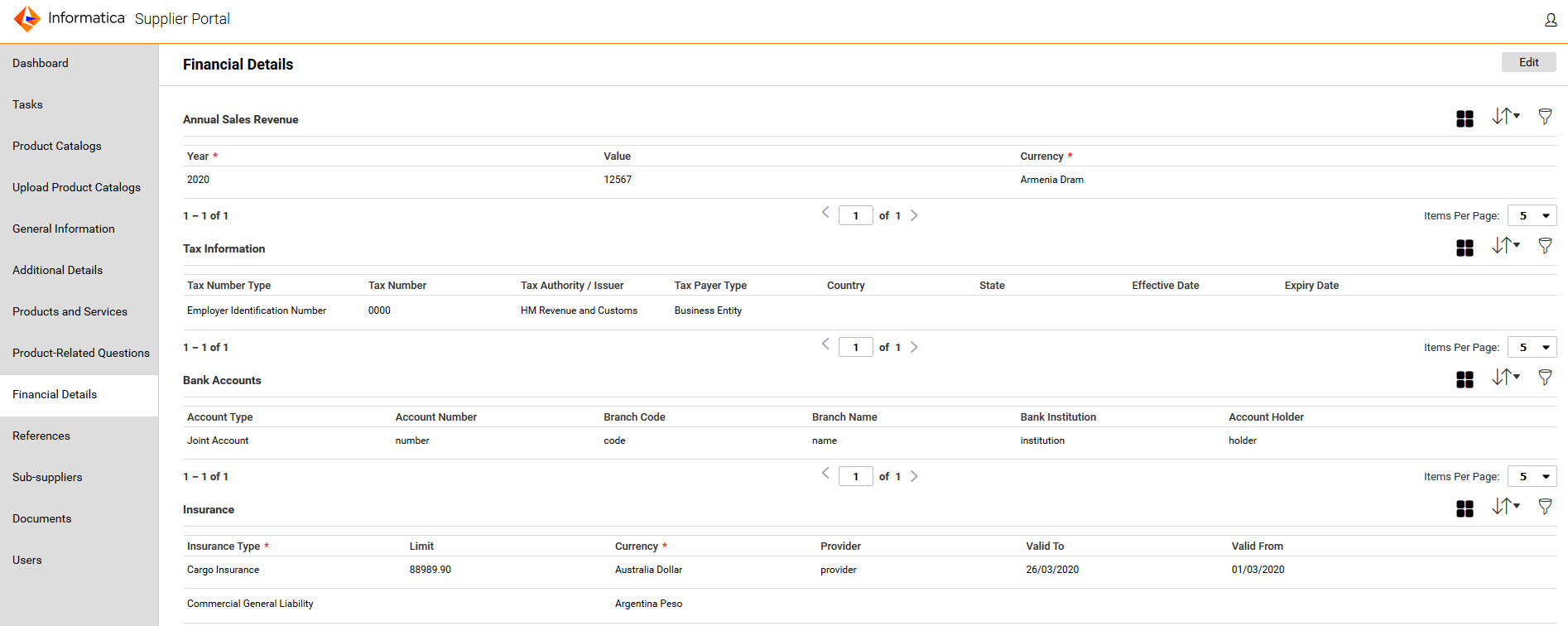
 For each selected field, you can choose how many child fields to display per page using the Items Per Page menu.
For each selected field, you can choose how many child fields to display per page using the Items Per Page menu.
 For each selected field, you can choose how many child fields to display per page using the Items Per Page menu.
For each selected field, you can choose how many child fields to display per page using the Items Per Page menu.